Die Erstellung einer professionellen Website oder Anwendung kann nicht ohne die Phase der Erstellung von Skizzen oder Funktionsmodellen auskommen. Was Usability ist und was der Unterschied zwischen einem Mock-up und einem Prototyp ist, erfahren Sie im Artikel.
Was ist Benutzerfreundlichkeit?
Usability ist die Benutzerfreundlichkeit einer Website, Anwendung oder eines beliebigen Produkts, auch digital. Usability Design zielt darauf ab, eine hohe Kundenzufriedenheit zu erreichen und positive Erlebnisse zu generieren. Untersuchungen zeigen, dass die Benutzererfahrung, d. h. die Benutzererfahrung, ein sehr wichtiges Element im Prozess der Entscheidungsfindung über den Kauf, den erneuten Kauf oder die Empfehlung eines Produkts ist. In letzter Zeit sind dies zusammen mit Customer Experience (CX), Digital Experience (DX) und User Experience (UX) heiße Themen im Zusammenhang mit digitalem Marketing.
Erstellung von Funktionsmodellen
Bei der Gestaltung von Websites und Anwendungen zielt Mock-up oder Prototyping darauf ab, die Kosten zu reduzieren, die durch die Implementierung einer Lösung entstehen, die den Geschäftszweck nicht erfüllt und gleichzeitig nicht benutzerfreundlich ist. Denken Sie daran, je präziser Sie den Weg des Nutzers zum Ziel gestalten, desto eher sehen Sie den Return on Investment. Jeder kann das Layout einer Website oder Anwendung entwerfen. Die Fähigkeit, Mock-ups zu erstellen, erfordert kein künstlerisches Talent, sondern nur logisches Denken. Es ist eine gute Idee, einige grundlegende UX-Prinzipien zu lernen, bevor Sie mit der Arbeit an Modellen fortfahren.
Low-Fi- und High-Fi-Funktionsmodelle, Beispiele
Funktionale Mockups einer Website oder Anwendung können auf maximal vereinfachte Weise erstellt werden, dh Lo-Fi (Low-Fidelity-Mockups) sowie maximal detailliertes Hi-Fi (High-Fidelity-Mockups). Welche Version der Lösung Sie einsetzen, entscheiden Sie selbst, denn Sie wissen am besten, was für Ihr Projekt am besten ist. Wenn Sie es nicht wissen, können Sie sich auf eine interaktive Agentur verlassen, die Ihr Projekt umsetzt. Die Mock-ups unterscheiden sich im Detaillierungsgrad in 3 Aspekten:
- visuelle Gestaltung,
- Inhalt,
- Interaktion.


Grafisches Design von Website- und Anwendungsmodellen
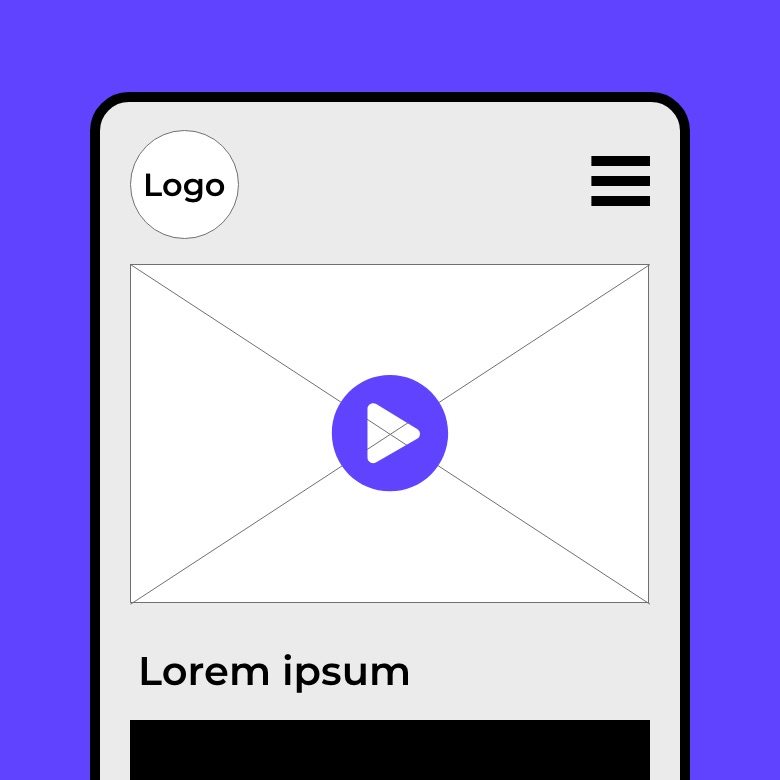
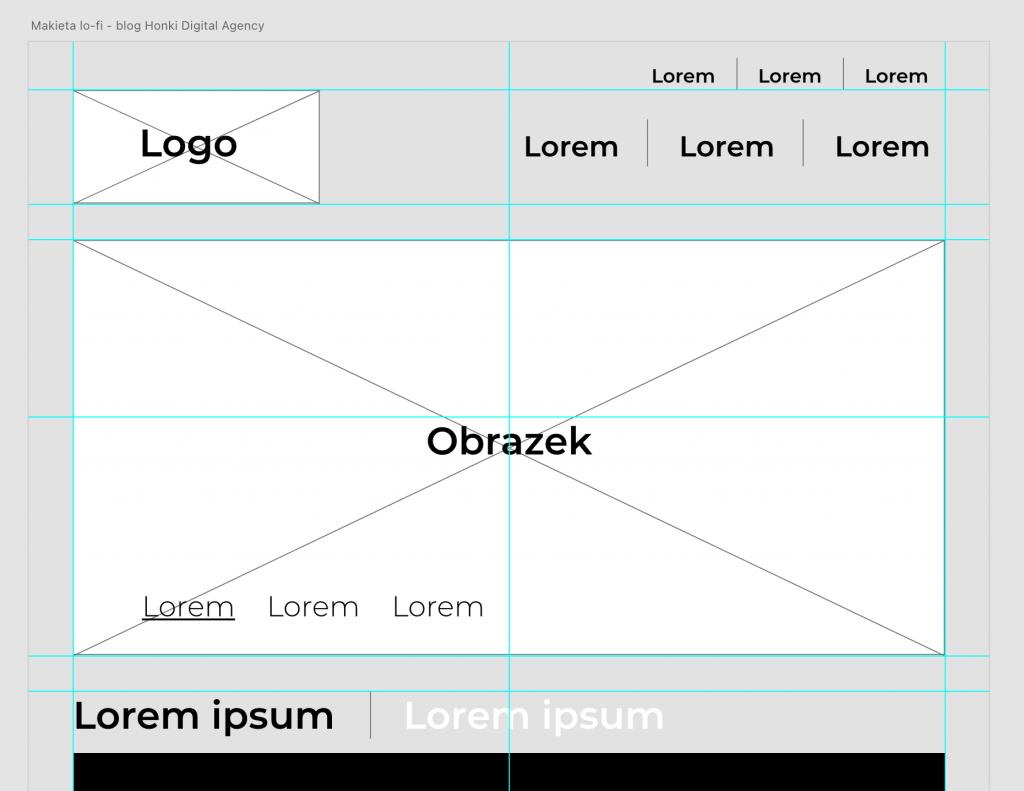
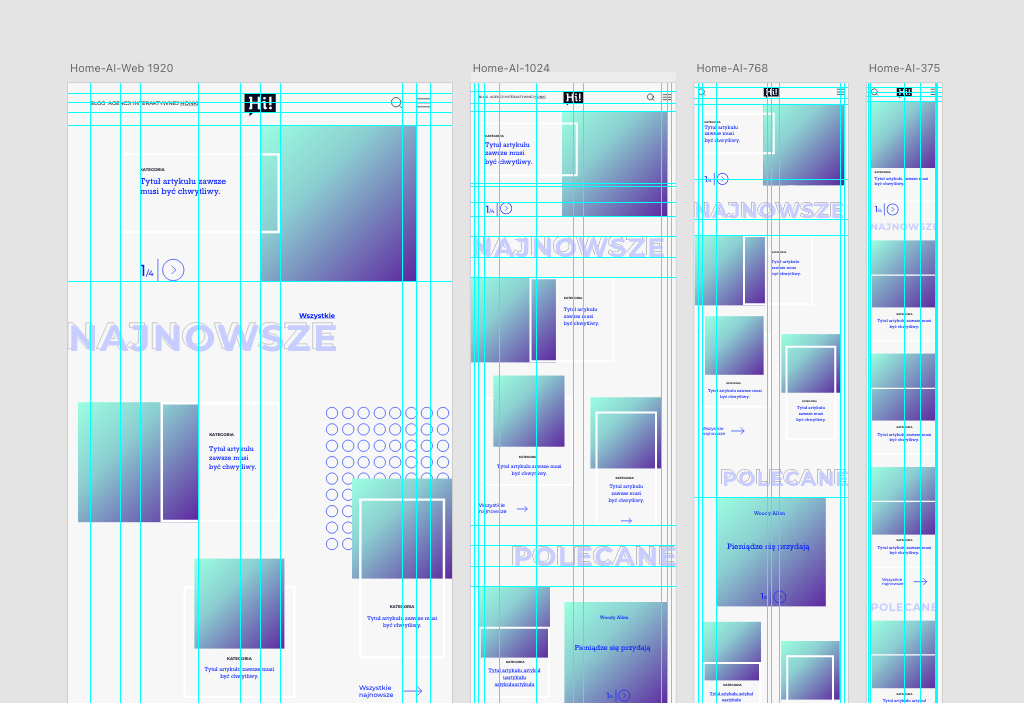
In der vereinfachten Version des Lo-Fi-Modells kann das Grafikdesign handschriftlich auf eine Serviette, ein Blatt Papier, ein Whiteboard oder ein beliebiges Computerprogramm geschrieben werden, mit dem Sie mehrere Rechtecke zeichnen können. Es ist normalerweise eine Ansicht einiger der wichtigsten Elemente ohne detaillierte Beschreibung. Das grafische Design des Hi-Fi-Modells umfasst das Logo des Projekts, Farben, das ursprüngliche Konzept der Gitter, Grafiken, die dem Thema des Projekts angemessen sind, Kopfzeilen und Schaltflächen unter Berücksichtigung ihrer Proportionen und ihres Inhalts. Das Design des HiFi-Modells eignet sich für Benutzertests, da es der endgültigen Version ähnelt, die in den nächsten Arbeitsschritten grafisch verfeinert und programmiert wird.
Design des Inhalts der Website oder Anwendungsmodelle
Der Inhalt in einem Lo-Fi-Mockup besteht normalerweise aus einigen allgemeinen Schlagzeilen, die Orte simulieren, an denen verschiedene Themen und Hauptaufrufe zum Handeln präsentiert werden. Der in diesem Fall am häufigsten verwendete Füllstoff ist „lorem ipsum“, was nichts bedeutet. In der HiFi-Mock-up-Version ist kein Platz für sinnlose Worte. Das Mockup sollte genau die Texte enthalten, die Sie veröffentlichen möchten, und entsprechend der Informationsarchitektur (Struktur) navigieren. Wenn Sie sich fragen, wo Sie sie bekommen können, werfen Sie einen Blick auf Ihre Website und kopieren Sie bestimmte Inhalte von Ihrer aktuellen Website.
Interaktionen im Layout der Website oder Anwendung
Bei Mock-ups begegnen wir selten Interaktionen, da diese typisch für Prototypen sind. Wenn sie vorhanden sind, sind sie normalerweise einfach, Konventionalität und Vereinfachung.
Software zur Erstellung von Modellen von Websites und Anwendungen
Je nachdem, wie komplex das Projekt ist, ist dies die Lösung, die Sie anwenden sollten. Wenn das Design einfach ist und Sie eine niedrige Qualität wählen, reicht jeder Notepad mit Zeichenfunktion – auch der auf einem Smartphone verfügbare – oder eines der Office-Programme wie Power Point oder Word. Für ein komplexeres Projekt sollten Sie sich professionelle Software ansehen, die, wenn Sie ein Gespür für Grafik haben, recht einfach zu erlernen ist.
Software zur Erstellung von Mock-ups und Prototypen
Unter den beliebtesten Programmen zum Erstellen von Modellen oder Prototypen von Websites oder Anwendungen empfehlen wir:
AXURE – ein auf den ersten Blick einfaches Modellprogramm für Windows und macOS, das in gewisser Weise der Gründervater der Modellsoftware ist. Einfach zu bedienen aufgrund der großen Anzahl von Komponenten und Bibliotheken mit vorgefertigten Elementen. Wenn Sie Interaktion brauchen, scheint es komplizierter zu sein als die Konkurrenz, aber sobald Sie gelernt haben, wie man es benutzt, erlaubt es Ihnen viel. Kehr- und Kehrseite zugleich ist das raue Erscheinungsbild der fertigen Elemente. Es ermöglicht Gruppenarbeit und Online-Projektpräsentationen.

XD – ein einfaches Programm zur Erstellung von Modellen aus dem ADOBE-Stall, das niemandem vorgestellt werden muss. Verfügbar für Windows und macOS. Dank der Funktionen direkt aus Adobe Photoshop und Illustrator können Sie ein Mock-up, einen Prototyp und dann einen reibungslosen Übergang zum Grafikdesign erstellen. Es ist perfekt in Photoshop integriert und ermöglicht es Ihnen, Grafiken auf fortschrittlichere Weise als die Konkurrenz zu bearbeiten. Wir nutzen es in unserer täglichen Arbeit. Es ermöglicht Teamarbeit, einfache handliche Projektvorschau und Online-Präsentation.

Sketch – ein Programm zum Entwerfen von Schnittstellen von Mobil- und Webanwendungen und Websites. Nur für Computer mit macOS verfügbar. Die Benutzeroberfläche des Programms ist sympathisch und die in Sketch erstellten Mock-ups sind jedes Mal „hübsch”. Das Hinzufügen von Interaktionen ist so einfach wie das Entwerfen, Sie müssen kein Entwickler sein, um sie in Ihr Design einzufügen. Wir nutzen es in unserer täglichen Arbeit. Wie die meisten von Apple übernommenen Produkte funktioniert es und stürzt nicht ab. Daran arbeiten Sie selbst und problemlos im Projektteam

MIRO – ein Programm zum Speichern von Ideen, Gedanken, Diagrammen, Projekten und Modellen von Benutzeroberflächen auf einem Online-Whiteboard. Miro, in den letzten Jahren verändert, konzentriert sich auf Stil und Multifunktionalität. Es ist online verfügbar und gibt Ihnen die Freiheit, sich von überall auf der Welt auf jedem Computer anzumelden und zu arbeiten. Leider bedeutet die reine Online-Verfügbarkeit, dass komplexe Projekte entweder langsam geladen werden oder nicht reibungslos laufen. Die Bibliothek an Komponenten und vorgefertigten Elementen für funktionale Mock-ups ist recht bescheiden und eher für ein einfaches Website- oder Anwendungsdesign ausgelegt. Wie viele Tools hat es „einen Stil“, der nicht immer zum Design passt. Perfekt für Teamarbeit. Mit dem kostenlosen Konto können Sie das Projekt ohne größere Unannehmlichkeiten implementieren, also testen Sie es so oft Sie wollen. Wir verwenden sie, um Prozesse, Muster, Mindmaps zu beschreiben und an der Informationsarchitektur zu arbeiten.

Ein funktionales Mockup ist kein Prototyp
Viele Leute verwechseln Skizzen und Modelle mit Prototypen. Mockups und Skizzen sind statisch und daher keine Prototypen. Die Idee, die Funktionsweise von Schnittstellen zu simulieren, ist ein Merkmal von Prototypen. Daher betrachten wir statische Materialien – wie Skizzen, Meshes und Mock-ups – nicht als Prototypen. Der WWW-Prototyp wird verwendet, um den Betrieb des fertigen Produkts zu simulieren. Es ermöglicht Produktteams, die Benutzerfreundlichkeit und Machbarkeit ihrer Projekte zu testen.
Zusammenfassung
Mock-up und Modellierung sind ein integraler Bestandteil des Designprozesses. Wenn Sie der Eigentümer des Projekts sind und beabsichtigen, es selbst zu implementieren, können Sie einfach skizzieren, was Sie in das Projekt aufnehmen möchten. Solches Material ist zu 100 % nützlich für jeden Designer oder jede Agentur, um die Projektanforderungen zu verstehen und Ihre Erwartungen zu erfüllen. Wenn Sie keine Mock-up-Pläne haben, sollte die Agentur die Arbeit für Sie erledigen. Wenn sie Ihnen sagt, dass diese Phase nicht wichtig ist und sie Ihnen ein Grafikdesign unter die Nase halten, sollten Sie besser überlegen, ob es sich lohnt, mit jemandem zusammenzuarbeiten, der die Form dem Inhalt vorzieht. Gute Praktiken und Prozesse dienen dazu, die Arbeit zu organisieren und einen einheitlichen Qualitätsstandard aufrechtzuerhalten. Der Erhalt und die Bewertung von Mock-ups erfolgt am besten durch die Beantwortung der Fragen in Bewertung von funktionalen Mock-ups einer Website oder Anwendung.
Links zu Programmen:
https://www.axure.com
https://www.adobe.com/pl/products/xd.html
https://www.sketch.com
https://miro.com/online-whiteboard/
https://www.figma.com/prototyping/
https://www.invisionapp.com/cloud/prototype
https://www.mockflow.com
https://www.figma.com/prototyping/
https://www.uxpin.com/